サイトのページスピードを図ってみたら「使用していない JavaScript の削減」が表示された場合の改善方法について説明します。
結論、ワードプレスのプラグイン「Flying Scripts by WP Speed Matters」を使用します。
まずは、現状の確認とプラグインの導入、設定方法について説明します。
現状のページスピードを確認する

まずは「pagespeed insights」で現状のパフォーマンスを確認します。
サイトを開いたら調べたいサイトのURLを入力して「分析」ボタンをクリックして少し待ちます。

これが改善前のスマートフォンのパフォーマンスです。
ちなみにPCは98くらいでしたが100に近づけたいです。

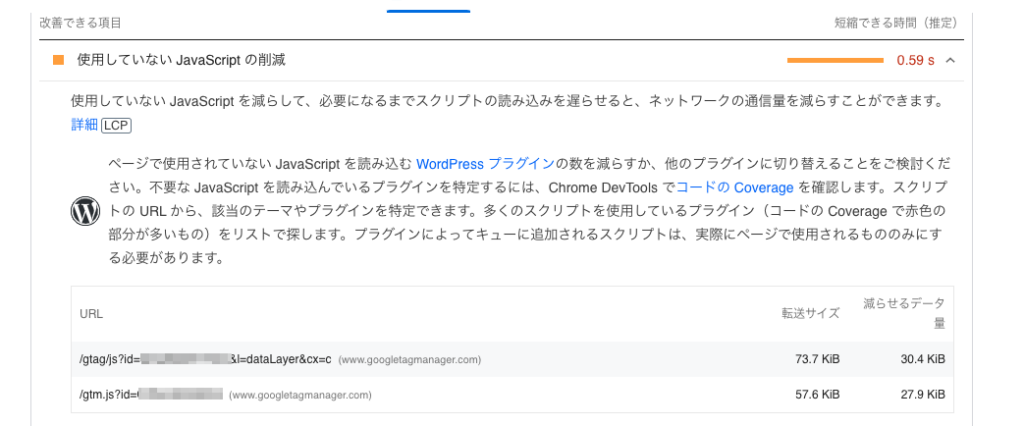
パフォーマンスに対して一番影響がでかい改善できる項目が、「使用していない JavaScript の削減」です。
今回はこれを解消します。
最初に説明した、「Flying Scripts by WP Speed Matters」を使ってパフォーマンスをあげます。
このプラグインはJavascriptの実行を遅らせることができるプラグインです。
最初にすべて読み込むと遅くなってしまうので指定したjsファイルを遅らせて読み込みスピードを上げることができます。
それでは、使い方の説明に入ります。
Flying Scripts by WP Speed Mattersの使い方

まずはワードプレスの管理画面のメニューから「プラグイン」を選択しプラグインの画面の上にある「新規追加」ボタンを選択します。

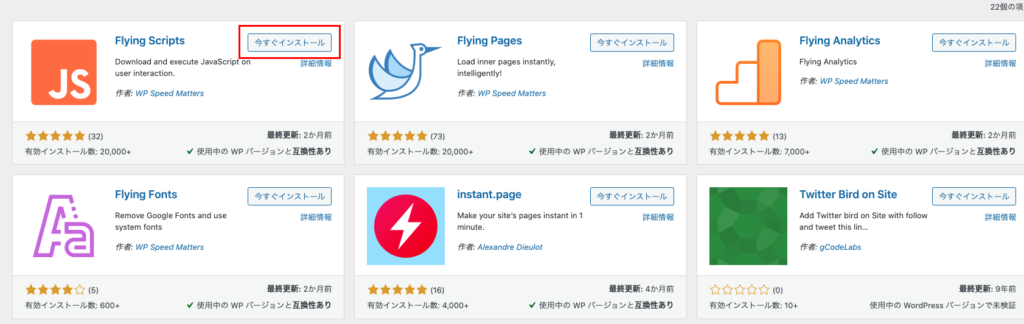
検索画面で「Flying Scripts」と入力するとプラグインが表示されます。
「今すぐインストール」をクリックしてインストールします。

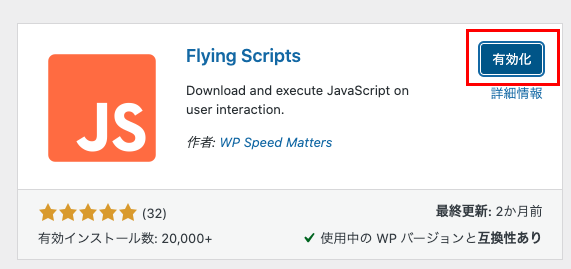
インストールが完了したら「有効化」をクリック。

プラグイン一覧の画面でFlying Scriptsが追加されていると思うので「Settings」をクリック。

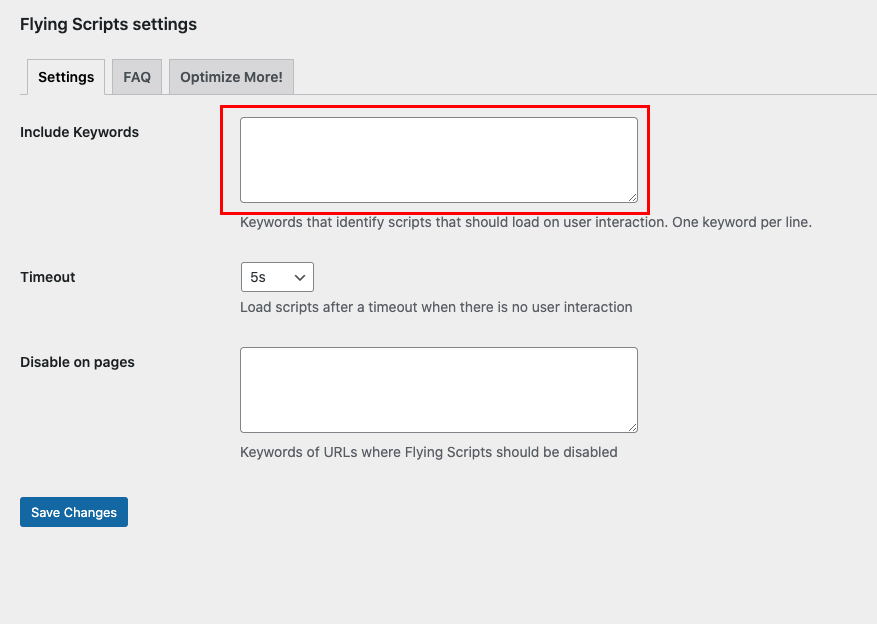
設定画面が表示されます。
今回のJavaScriptによる遅延はgoogleのタグマネージャーやgoogleのタグが原因でした。
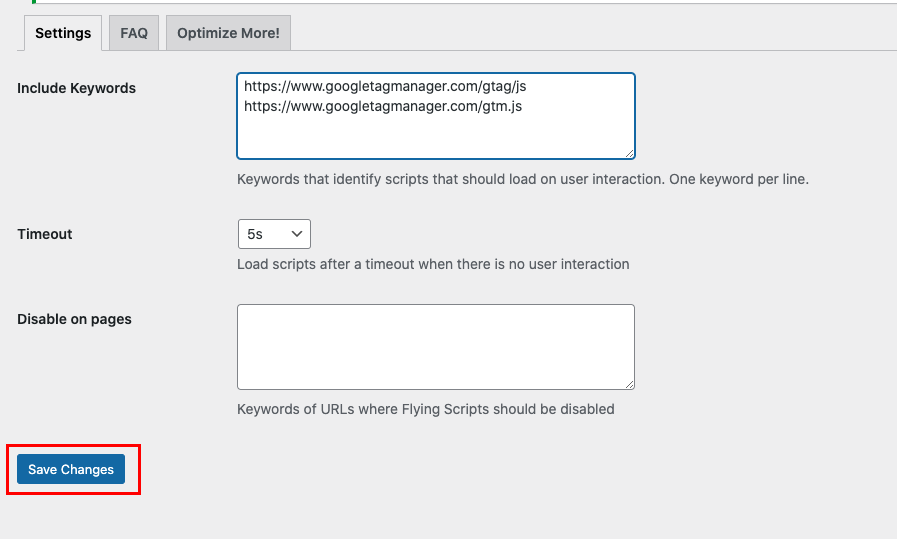
https://www.googletagmanager.com/gtag/js
https://www.googletagmanager.com/gtm.js
を赤枠の「Include Keywords」に入力します。

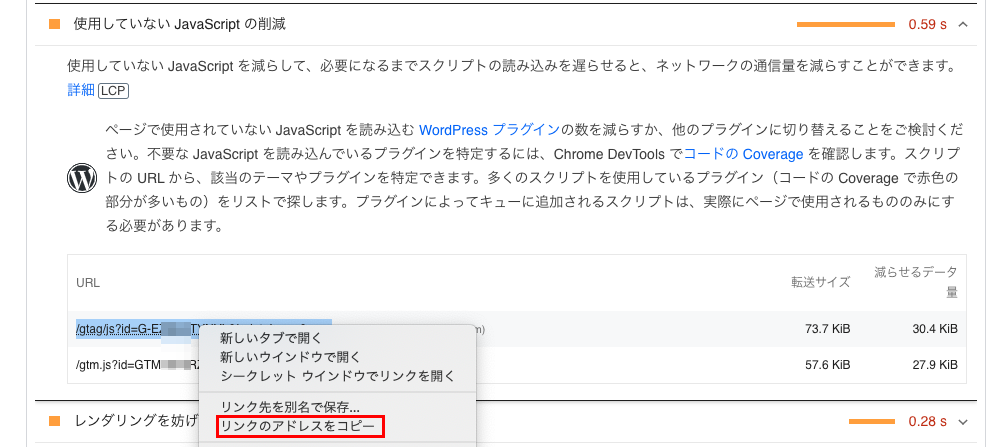
もし他のjsがある場合は表示されたURLを右クリックして「リンクのアドレスをコピー」してInclude Keywordsに入力します。

jsを入力したら「Save Changes」をクリックして設定完了です。
再度、pagespeed insigtsで確認してみます。


いずれも100点とれました!
使っているワードプレスのテーマやプラグインによって改善度は変わると思います。
とはいえ、体感的にも早くなったので「使用していない JavaScript の削減」で困っているならFlying Scriptsの導入がおすすめです。
使用していない JavaScript の削減の改善まとめ
100点は 正直出来すぎでしたが、スピードが早くなりよかったです。
SEO対策でページのスピードを上げるのも重要ですが、記事を読んでくれるユーザーのためにも読み込みスピードを改善するのが大事です。
JavaScript の削減をすることで、広告の『ランディングページの利便性の改善』にもつながります。
あとはページスピードがどうしても改善されない場合、使用しているプラグインが原因の場合もあります。
たとえば「Site Kit by Google」というワードプレスプラグインでワードプレスの管理画面にgoogleのサービスと連携できるものがあるのですが、このプラグインが原因でページスピードがだいぶ落ちていていたことがあります。あまり使っていないのでプラグインを無効化して削除したら改善するケースもありました。
色々な技術的やプラグインで高速化してどうしてもページスピードが遅い場合はプラグインも疑うといいです。問題がなければ使用しているプラグインを解除・削除してページスピードの変化があるか確認するのも1つの手です。